Salesforce Page Layouts are Dead
Salesforce Page Layouts are Dead – (there I said it again!)
Are we ready to retire Page Layouts?
Update: We had some vigorous discussions on LinkedIn over a 24-hour period. We found that Page Layouts (although they should probably be put out to pasture) are intertwined into many other Salesforce features beyond just the actual page layout. For now, it looks like we will need them to support some of this functionality. For a summary of the discussion, see the Trailblazer Group.

Page Layouts have been the main way of configuring Salesforce input screens since the beginning of Salesforce (1999). They have survived through the years and even made their way into the new Lightning Interface which was first introduced in 2015. Since then, the features and performance have improved significantly.
Now, 99% of the requirements can be met. We don’t need Page Layouts like we did in the past.
The four key features implemented in Lightning Record Pages that allow us to finally bid farewell to the old Page Layouts include:
- Dynamic Forms
- Dynamic Actions
- Dynamic Related Lists
- Mobile Support
Dynamic Forms
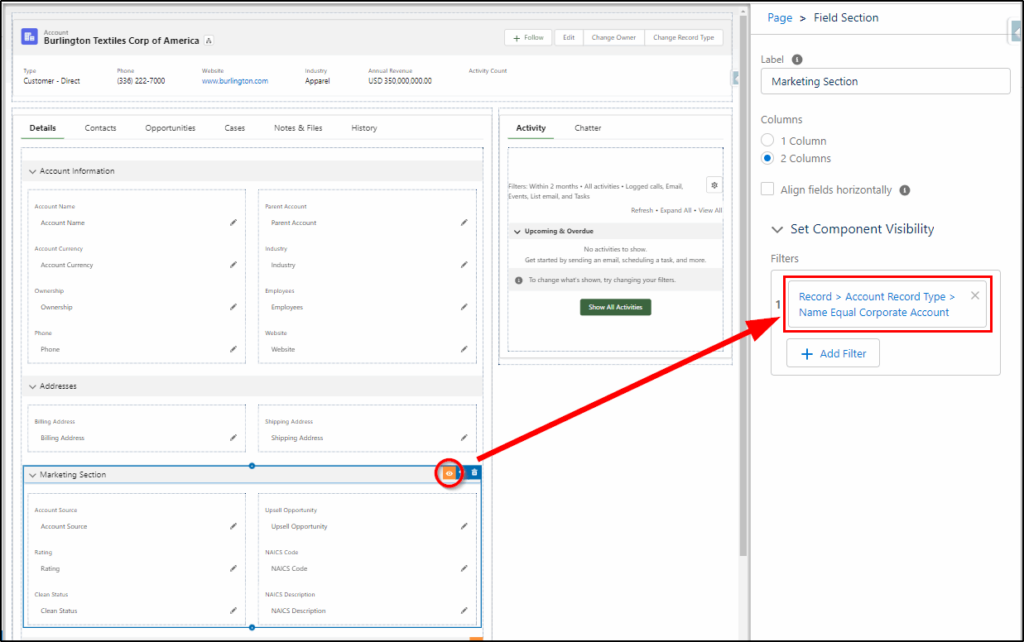
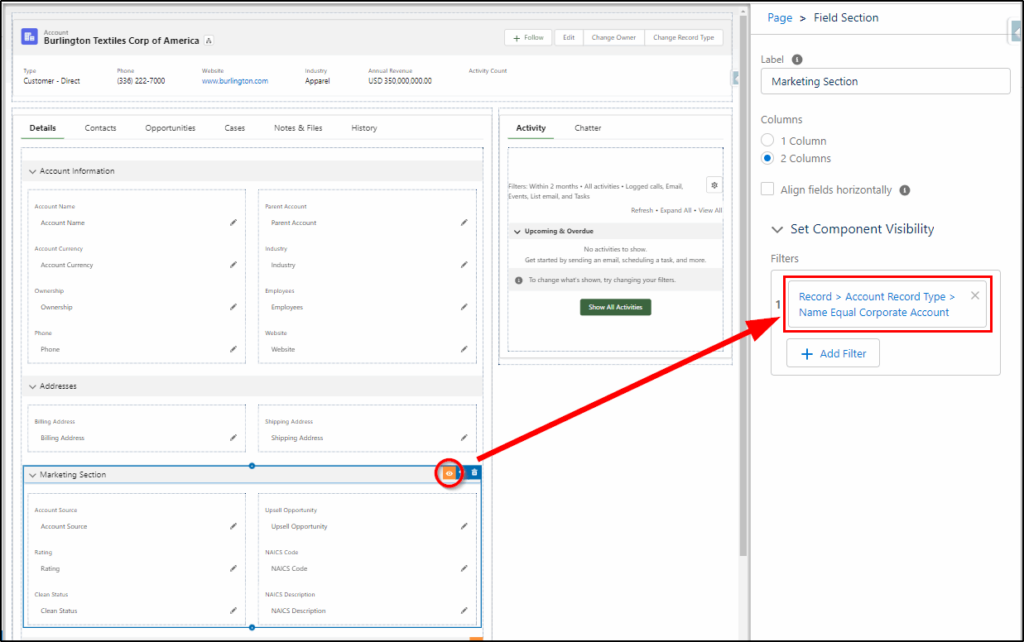
When we no longer have to treat the entire input page as a single object and we can break it down into smaller sections or even into individual fields, we can do some magical stuff. Where we previously used separate page layouts for different record types, we can now address a Dynamic Form section (or an individual field) and apply component visibility to show/hide it based on many criteria including Record Type. This works if the section or field we have hidden contains fields that are required. If hidden, the fields are no longer required.
Picklist values for Record Types can still work, these are defined on the Record Type, not the page layout.

Limitation: Dynamic Forms isn’t supported on objects that aren’t LWC-enabled. Campaigns, Products, Events, and Tasks, are not LWC-enabled. They still use information from the page layout.
Dynamic Actions
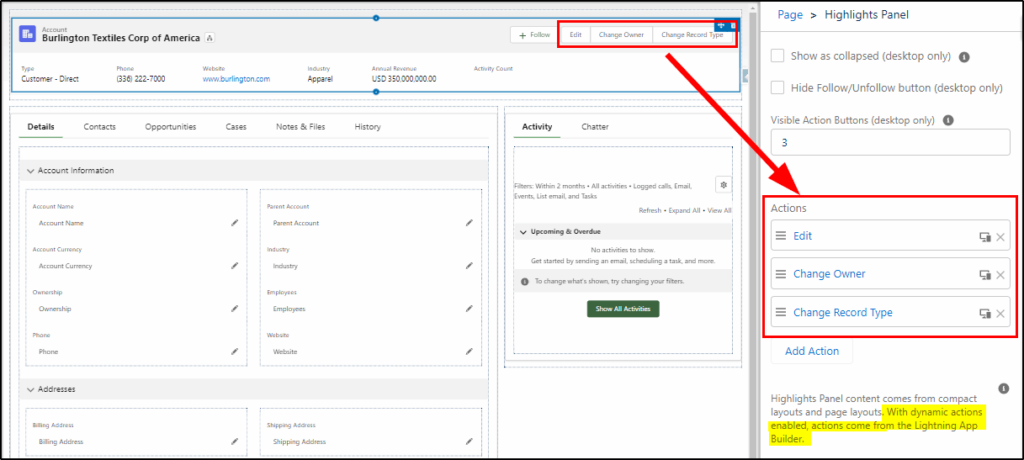
Buttons that display on the top right of the page can be controlled with Dynamic Actions. We can also apply Component Visibility to show/hide as desired (not available on Page Layouts). No need to configure these on the page layout.

Dynamic Related Lists
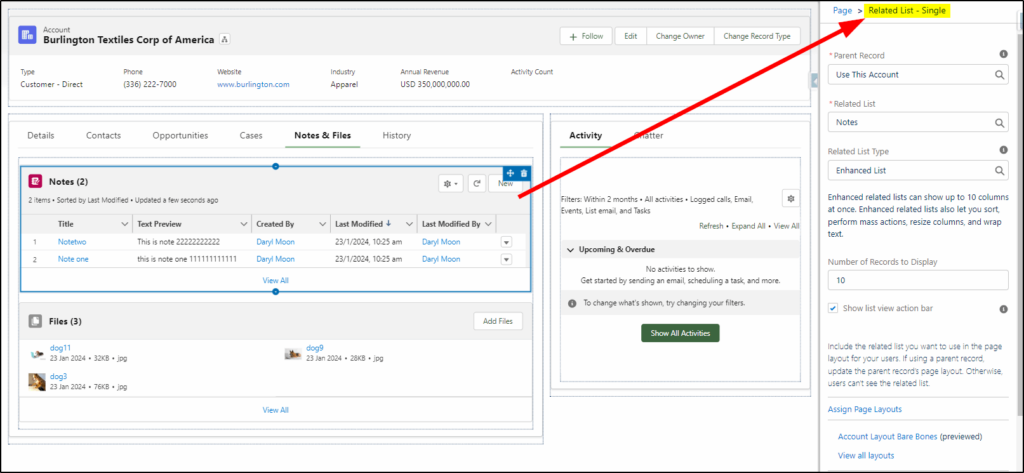
Related Lists displayed on the Lightning Record Page can have default sorting and easier field selection when configured using the Dynamic Related List – Single component. This component has had some recent updates that have addressed most of the initial concerns with it.
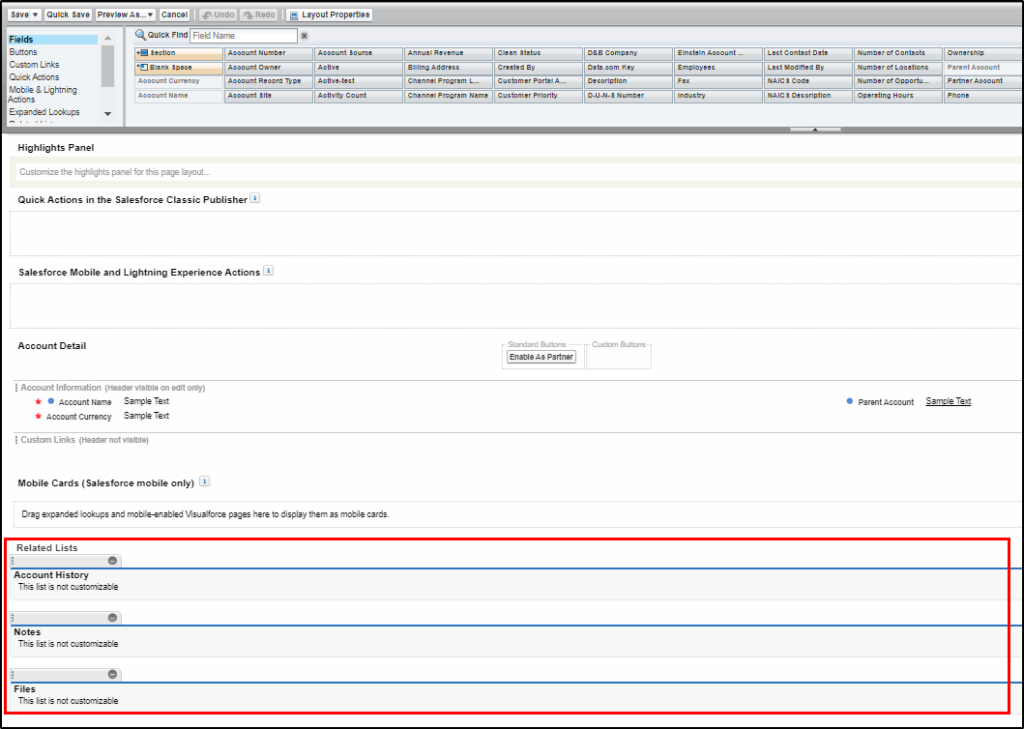
Limitation: The Notes, Files, and <object history> related lists are not supported. For these, you will need to use the Related List – Single component (not the dynamic one). This also means that these related lists must exist on your “bare bones” page layout.
Mobile Support
In Spring ’24 we will finally have Dynamic Forms and Dynamic Actions; on Mobile devices for both standard and custom objects. This means we can have a single page for both mobile and desktop and still customize the layout for each based on the device type.
How to Implement:
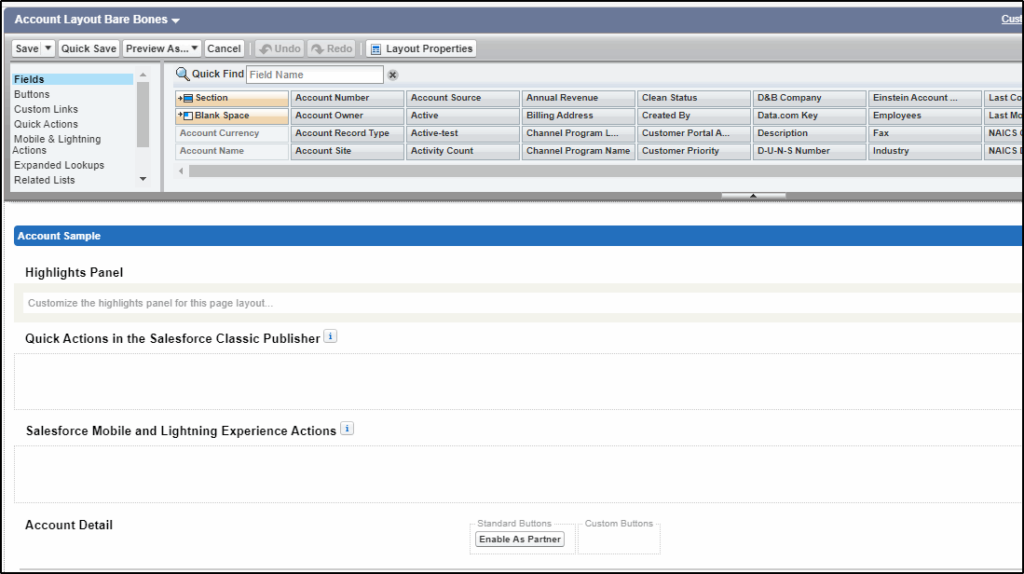
What you can do today is remove all but one Lightning Record Page and one Page Layout. Add all the customizations needed to the Lightning Record Page and strip the Page Layout down to the bare bones. (don’t remove the fields from the page layouts yet – since posting this article we have learnt that these are used in many places including inline editing for reports, list views and related lists, quick actions and the import wizard – so for now they need to stay.)
This will help with performance. If the page layout is still loaded then the size of the page definition (in XML) will be significantly smaller and load faster.
This will help with simplicity too. Only one config to manage instead of both the Page Layout (or multiples if using record types) and the Lightning Record Page.
Lightning Record Page
Convert the Actions to Dynamic Actions and configure them within the Lightning Record Page.
(see image above)
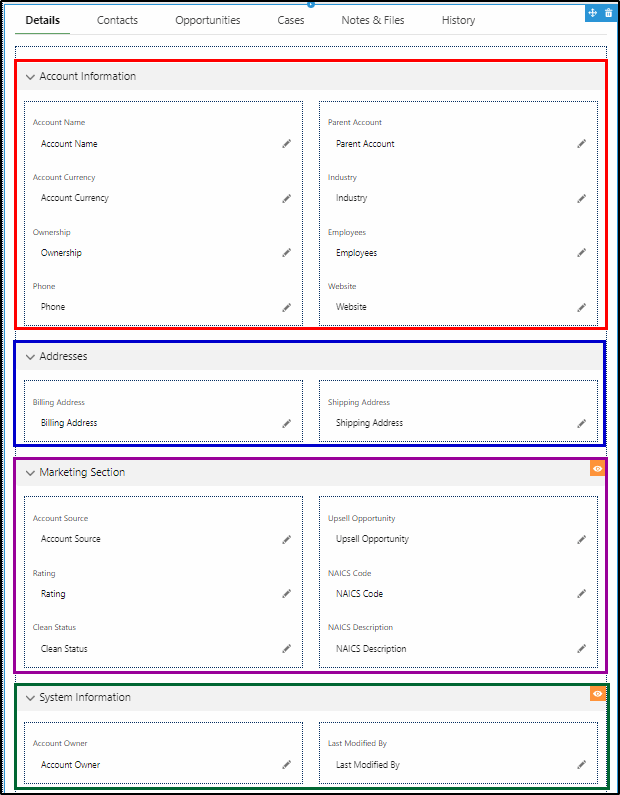
Convert the Lightning Record Page to Dynamic Forms. Break the page into manageable sections that users can collapse as required and you can turn on/off with Component Visibility.

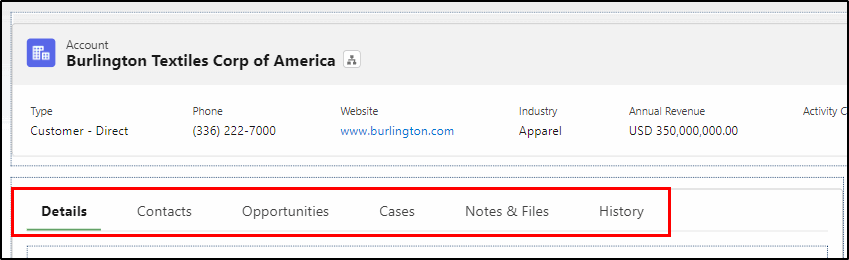
Remove the Related Tab and replace it with a new tab for each related object. Use Dynamic Related List – Single to place new related lists under each tab.

For Notes, Files, and <object> History you will need to use Related List – Single (not the dynamic one) and also have these on your “bare bones” page layout.

For Record Types, you can have a custom section or an individual field. To this, you apply Component Visibility to achieve the same result as having different page layouts.

Page Layout
On the remaining Page Layout, remove all the buttons from the page. The Highlights Panel, Quick Actions in the Salesforce Classic Publisher, Salesforce Mobile and Lightning Experience Actions, and the Contact Detail buttons.

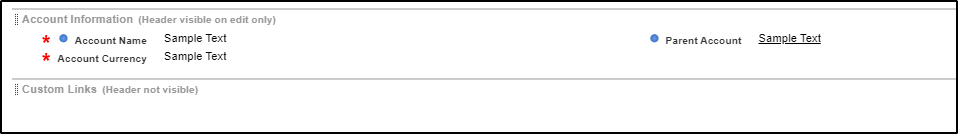
Strip the Page Layout down to just the mandatory fields. (as discussed above don’t do this yet, too many other features rely on these layouts)

Add the related list for Notes, Files, and the object History. Remove all the other Related Lists.

Did you enjoy this article and want to learn more? We have a complete User Interface Design course available. It covers 25 different ways you can customize and improve the interface for your Salesforce users. Make the system easier to use, perform faster, and easier to navigate.
More details here: